Press → to see first slide Press ESC to see all slides

Jakub Sowiński
Microfrontends: extending service-oriented architecture to front-end development
📅
7 days
⏱️
30 minutes
Service-Oriented
Architecture
Micro Frontends:
extending service-oriented architecture to frontend development
🗺️
👉 What is Micro Frontend? 📌
👉 What is Micro Frontend for?
👉 How does it work?
👉 How do we create one?
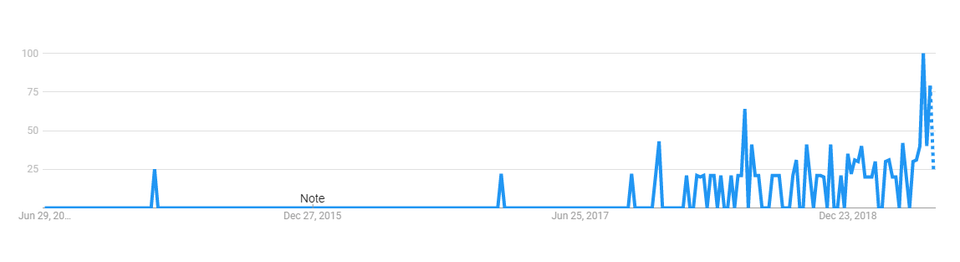
🔎 "Microfrontend"
in Google searches






🤖
Micro
Frontend
🤖🤖🤖
Micro
Frontend
Architecture








🗺️
👉 What is Micro Frontend?
👉 What is Micro Frontend for? 📌
👉 How does it work?
👉 How do we create one?



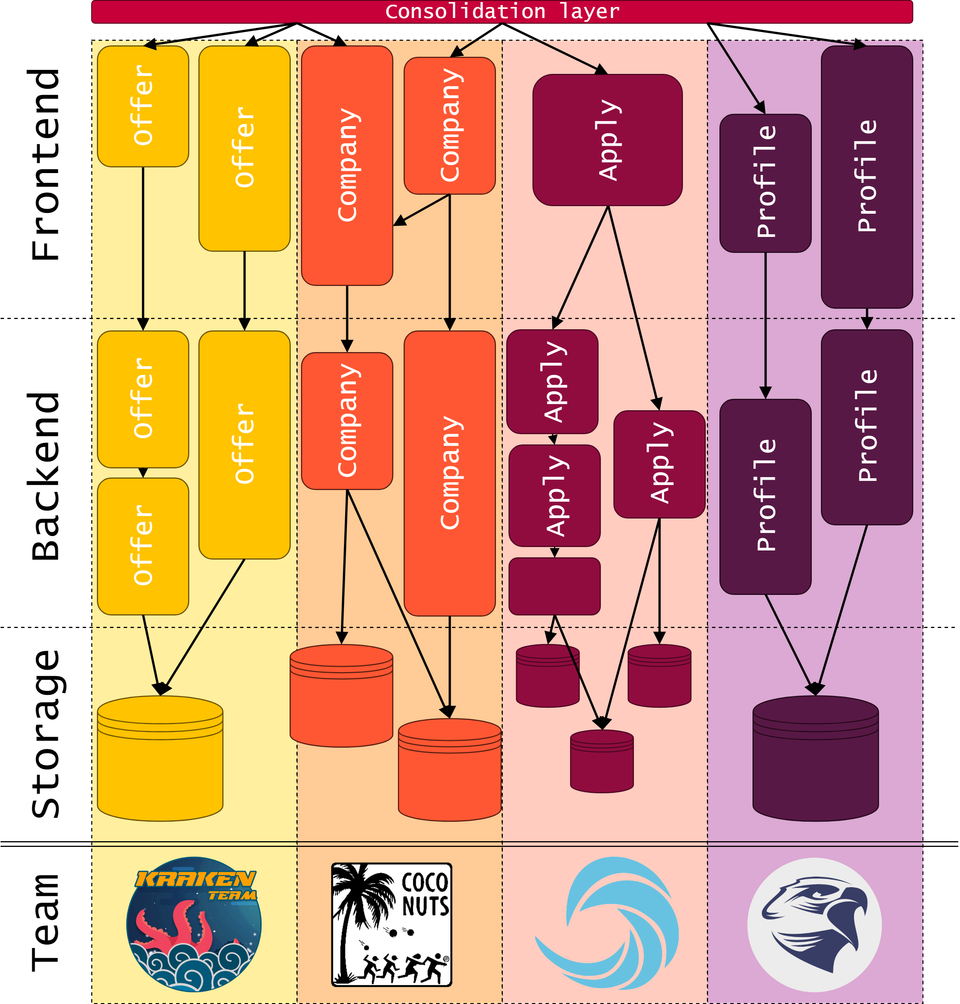
👩🎨
Small, autonomous teams
with customer focus
🔭 Reduced scope
⚡⚡⚡
Speed and agility
of development
🎨 Progressive refactoring
Architecture is
a tool ⛏️
🏁
Start with monolith
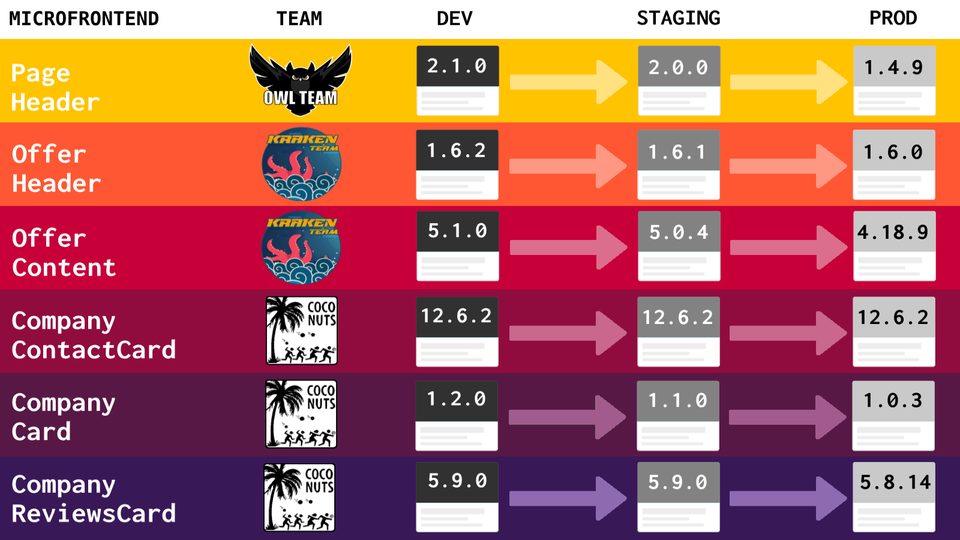
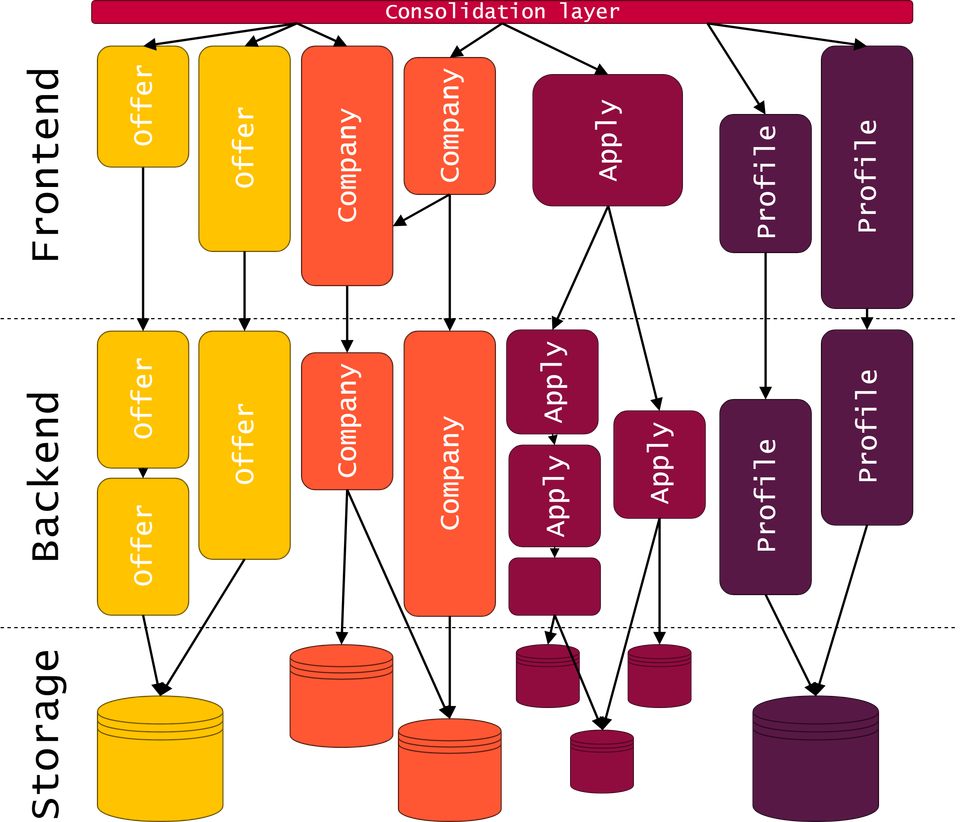
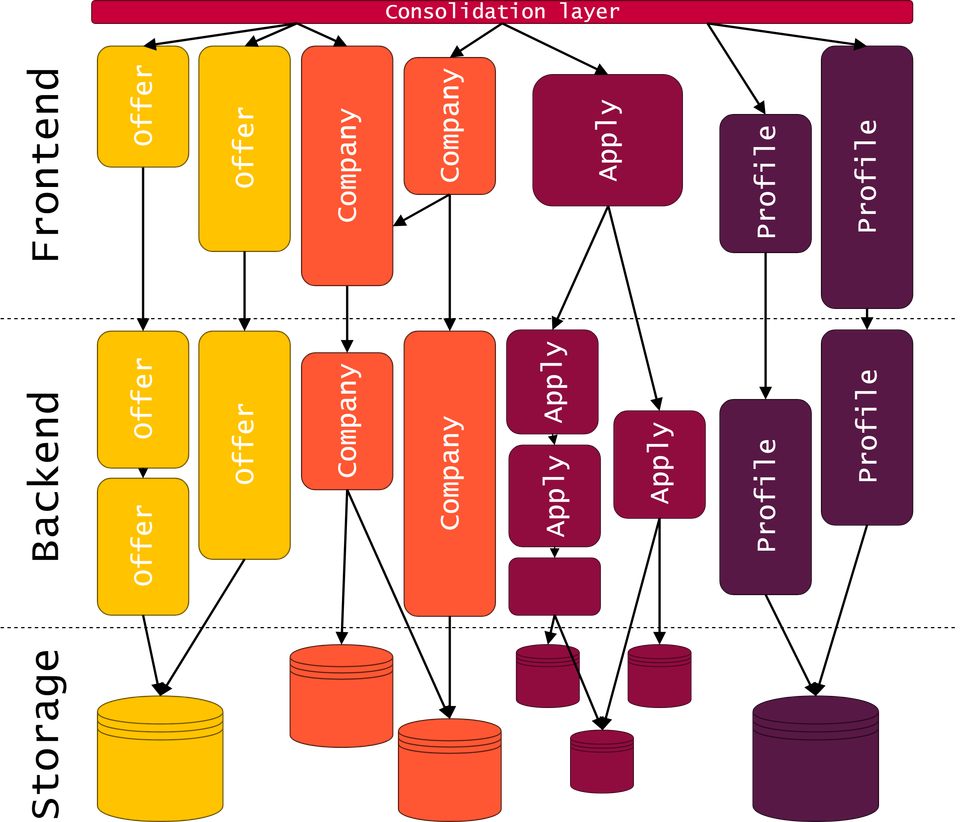
Fragmentation
👍 expectations vs reality 👎
🗺️
👉 What is Micro Frontend?
👉 What is Micro Frontend for?
👉 How does it work? 📌
👉 How do we create one?



SSI:
HTML template
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Feed me</title>
</head>
<body>
<h1>🍽 Feed me</h1>
<!--# include file="$PAGE.html" -->
</body>
</html>
SSI: server
server {
listen 8080;
server_name localhost;
root /usr/share/nginx/html;
index index.html;
ssi on;
rewrite ^/$ http://localhost:8080/browse redirect;
location /browse {
set $PAGE 'browse';
}
location /order {
set $PAGE 'order';
}
location /profile {
set $PAGE 'profile'
}
}


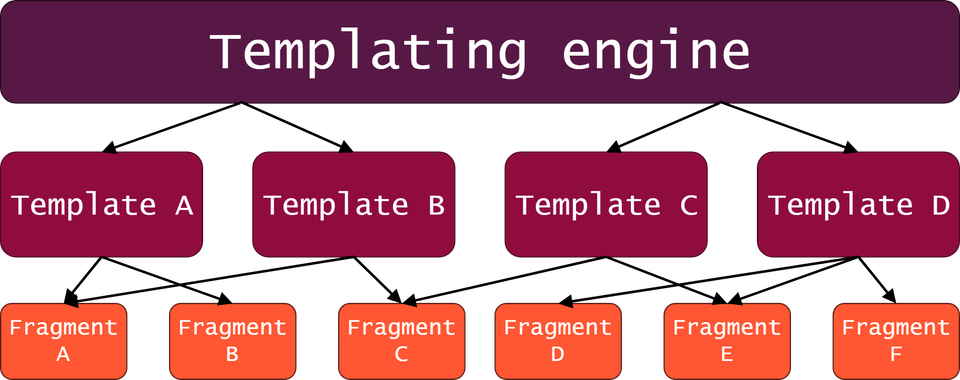
Templating Engine: routes
routeMap:
"/": "/index.html"
"/thiscompany": "/companyHub/pages/thisCompany.html"
"/jobs": "/companyHub/pages/jobs.html"
"/contacts": "/companyHub/pages/contacts.html"
"/reviews": "/companyHub/pages/reviews.html"
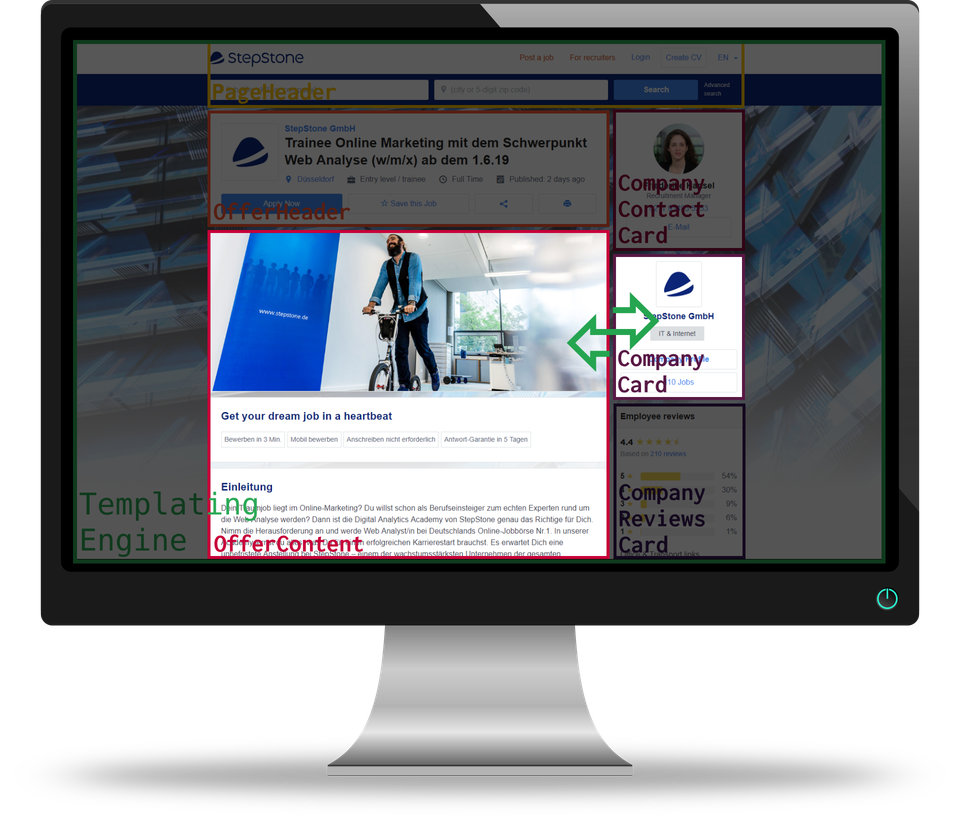
Templating Engine: template
<fragment id="ch-background-image" slot="ch-background-image"
timeout="30000" async></fragment>
<fragment id="ch-meta-data-header" slot="ch-header"
timeout="30000" async></fragment>
<fragment id="ch-jobs" slot="ch-block-main"
timeout="30000"></fragment>
<fragment id="ch-assets" slot="ch-block-end"
timeout="30000" async></fragment>
Templating Engine: fragments
fragments:
ch-assets: http://localhost:8080/assetslinks
ch-background-image: http://localhost:8080/v1/background
/companyId/{companyId}/lang/{langName}/?{additionalParams}
ch-jobs: http://localhost:8080/v1/jobs/companyId/{companyId}
/lang/{langName}/?{additionalParams}
ch-meta-data-header: http://localhost:8080/v1/header
/companyId/{companyId}/lang/{langName}/?{additionalParams}
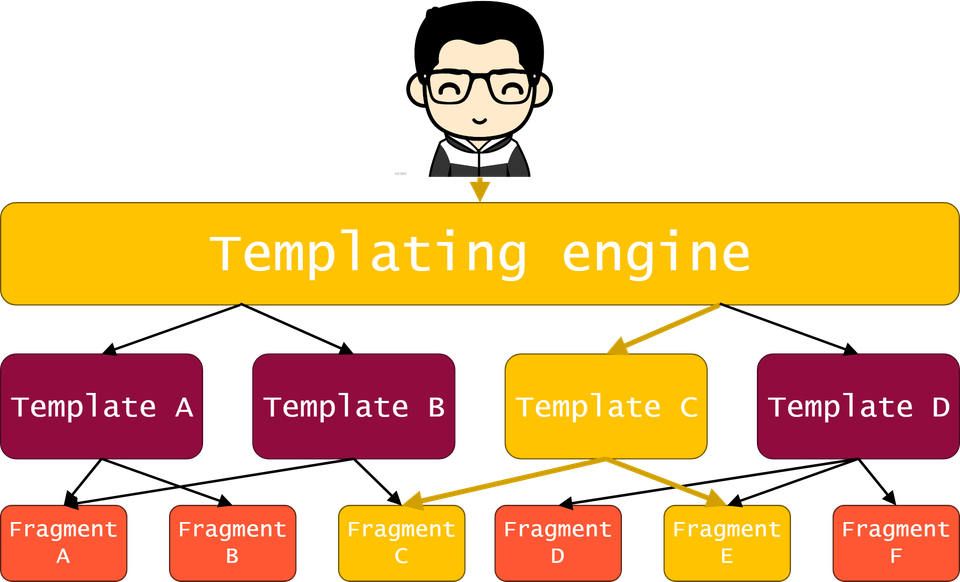
Templating Engine:
other responsibilities
👉 standard libraries
👉 tracking
👉 a/b tests


PubSub: Subscribe
import {
PubSub,
CANDIDATE_PROFILE_EVENTS,
} from '@stepstone/pub-sub';
class LoginModal extends React.Component {
public componentDidMount() {
PubSub.subscribe(
CANDIDATE_PROFILE_EVENTS.SHOW_LOGIN_MODAL,
(msg, data) => { /* ... */ }
);
}
}
PubSub: Publish
PubSub.publish('CANDIDATE_PROFILE_SHOW_LOGIN_MODAL');

Native events
PubSub.subscribe(...);
PubSub.publish(...);
element.addEventListener(...);
element.dispatchEvent(...);
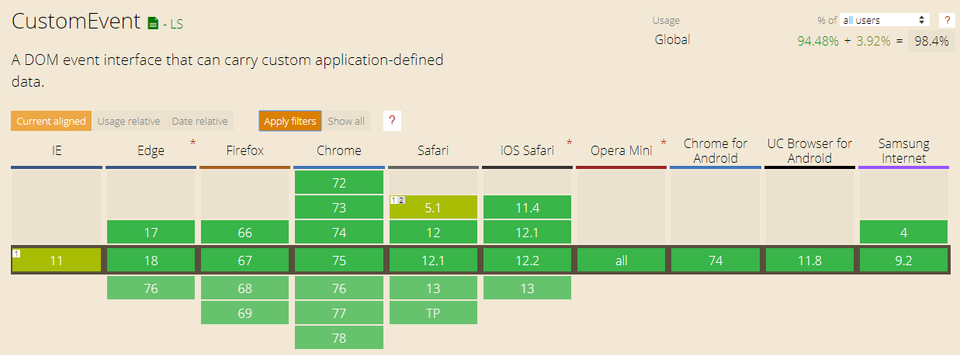
CustomEvent API: availability

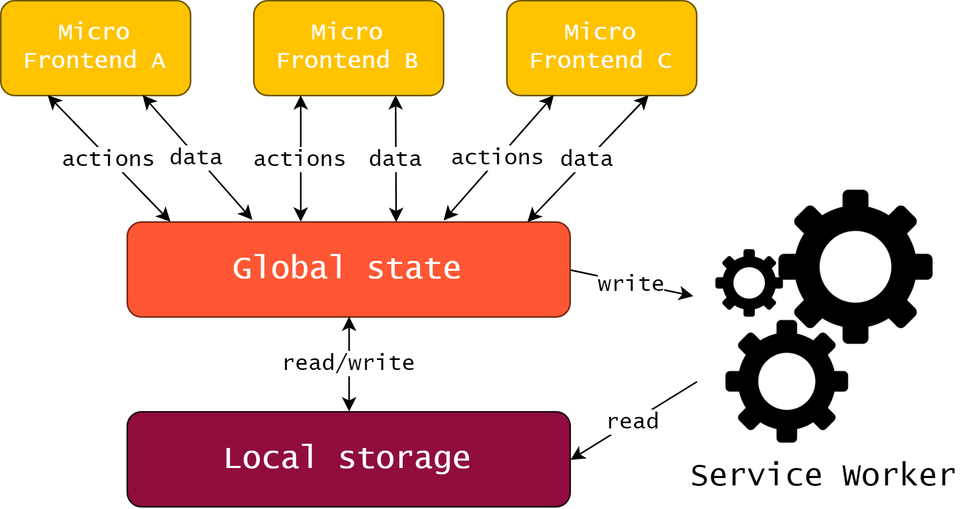
PubSub vs CustomEvent API
PubSub.subscribe(
'myEvent',
(msg, data) => { /* ... */ }
);
PubSub.publish('myEvent');
element.addEventListener(
'myEvent',
(msg, data) => { /* ... */ }
);
element.dispatchEvent(
new CustomEvent('myEvent')
);
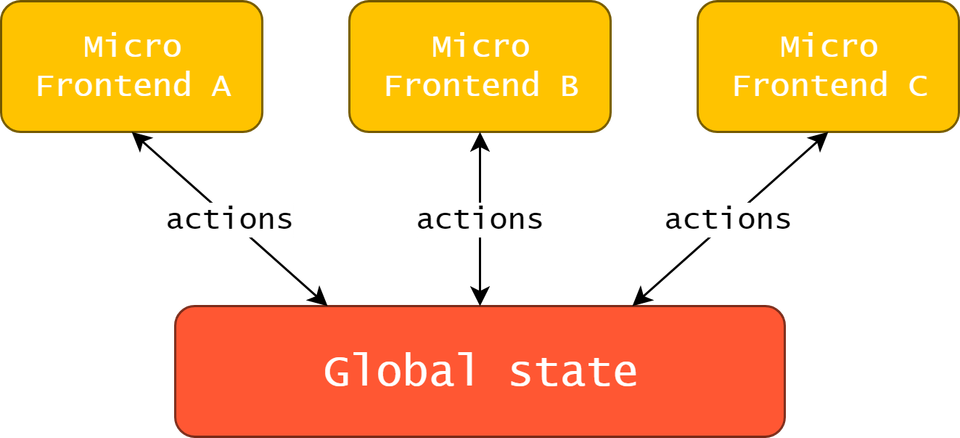
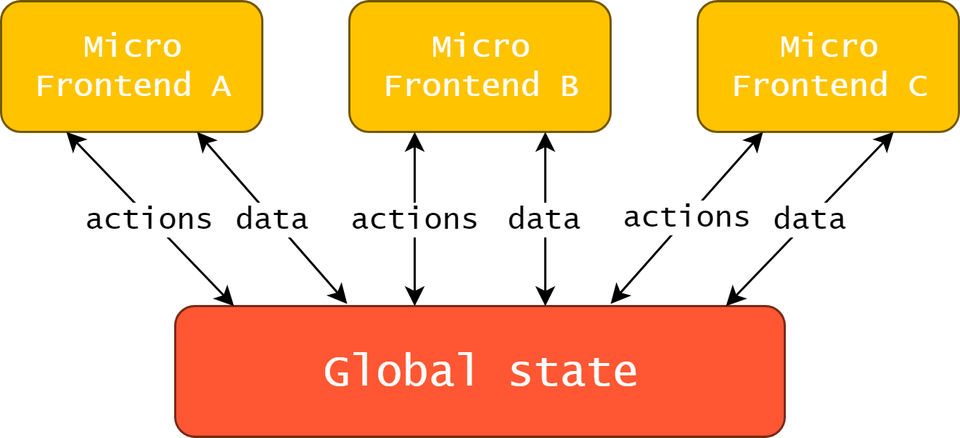
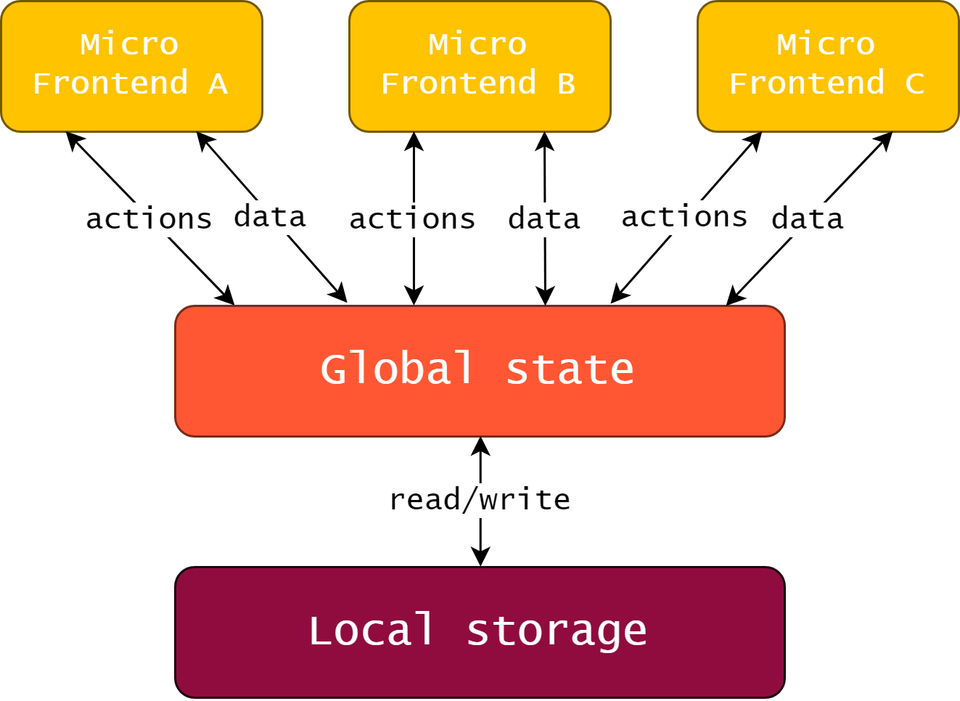
Alternative for communication





🗺️
👉 What is Micro Frontend?
👉 What is Micro Frontend for?
👉 How does it work?
👉 How do we create one? 📌


Standardization and automation
Automated project
creation
⚙️⚙️⚙️
📦 code repository
🔨 build plan
🎯 deployment plan
🔨 Build



🎯 Deployment


💀 App skeleton
👉 code style
👉 code samples
👉 build and deployment scripts

💀 App skeleton

🍔 Standard tech stack
👉 easy to switch teams and projects
👉 easy to share knowledge and solutions
👉 better performance
Frontend vendor package
⚛️ React
⚛️ React DOM
📜 polyfills
📚 other common libraries
🖌️ Styling
🖌️ Styling with SASS

🖌️ Styling with SASS: issues
📜 over 100 versions in 1 year
🏋️ repository of 135 megabytes
🖌️ Styling with CSS-in-JS

🖌️ Styling with CSS-in-JS: component
import styled from '@stepstone/dresscode-react';
const Example = styled.section`
padding: 0 ${(props) => props.theme.spacings.spacingXS};
background-color: ${(props) => props.theme.colors.accent};
font-size: ${(props) => props.theme.typography.fontSizeM};
`;
🖌️ Styling with CSS-in-JS:
Theme Provider
import {
ThemeProvider,
getThemeVariables
} from '@stepstone/dresscode-react';
const theme = getThemeVariables('stepstone');
ReactDOM.render(
<ThemeProvider theme={theme}>
<Example/>
</ThemeProvider>
document.getElementById('root')
);
🖌️ Styling with CSS-in-JS: theme
{
"breakpoints": {
"screenXSMax": "767px",
"screenSMax": "767px",
"screenMMin": "768px",
// ...
},
"colors": {
"black": "#222222",
"grey": "#8e97a4",
"white": "#ffffff",
// ...
},
// ...
}
📚 Library of components
📚 Library of components
(monorepo)

⚔️ Battle test
📚 Adding components
⚔️ battle test
🙋♀️ propose
📋 review
🙏 merge and release
🔄 replace
📚 Atomic design

📚 Atomic design



👨💻
📚
👩🎨
📚
👨💻👩🎨
📚
✔️ Testing
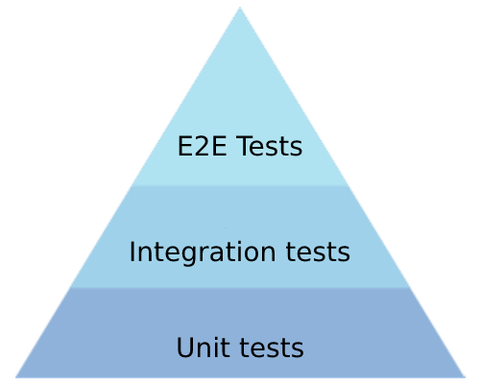
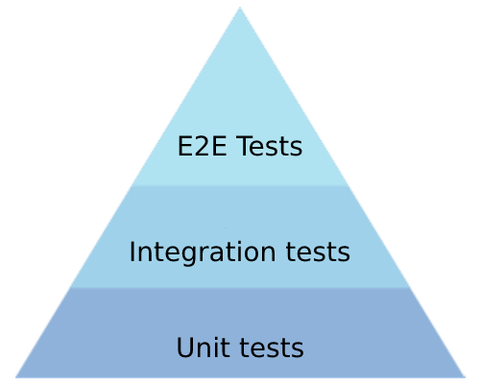
Tests pyramid

🔨 Build
👉 run unit tests
👉 check code coverage
👉 run performance and accessibility tests
Tests pyramid

✔️ Automated Tests Framework

✔️ Additional testing



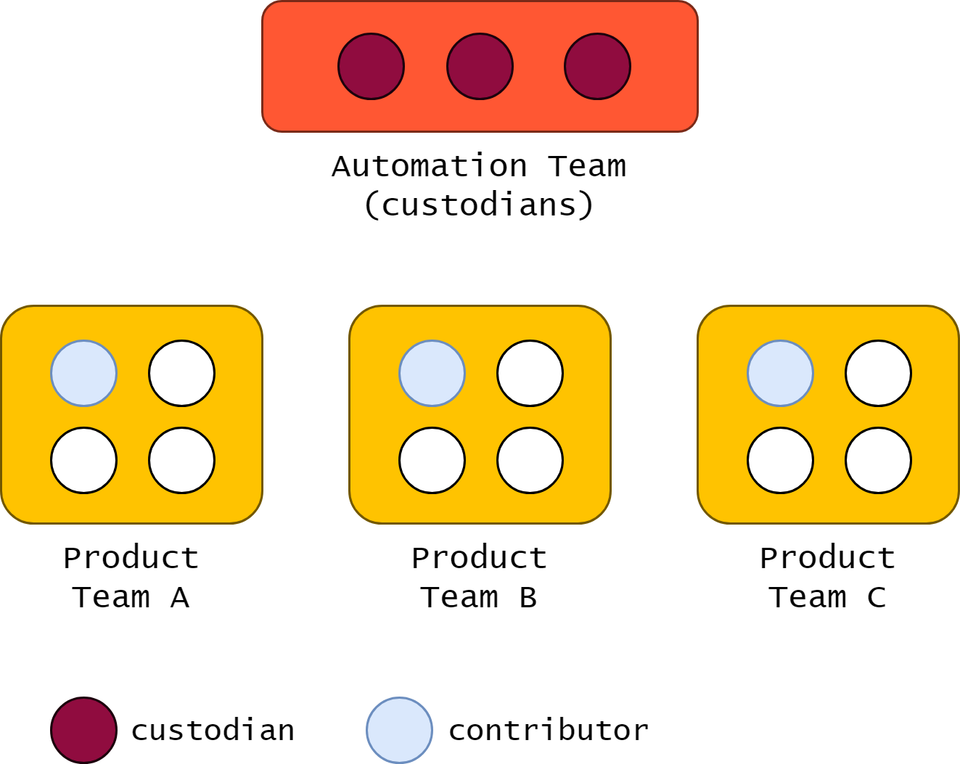
💂 Custodian
💂 Custodians of ATF

💂 In need for custodian
👉 templating engine
👉 application skeleton and related processes
👉 common styling
👉 library of components
👉 end-to-end tests
👉 tracking
👉 a/b tests
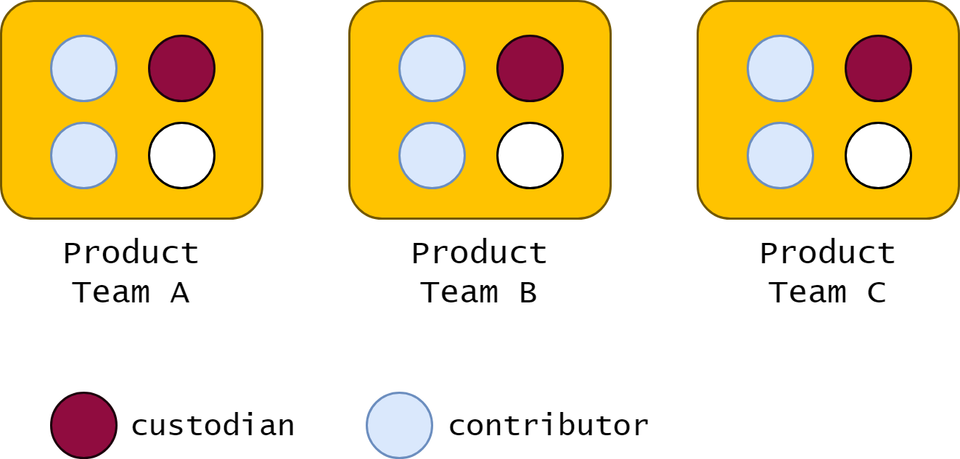
💂 Custodians of frontend

🗺️
👉 What is Micro Frontend?
👉 What is Micro Frontend for?
👉 How does it work?
👉 How do we create one?
👍
👎
📚 Learning resources
Thank you
Press ← to see last slide Press ESC to see all slides